هو الجسر بين برامج JavaScript والمحتوى الذي يتم عرضه في المستعرض ويرمز الاختصار DOM الى Document Object Model api
نموذج كائن المستند (DOM) هو تمثيل البيانات للكائنات التي تشكل بنية ومحتوى المستند على الويب سيقدم هذا الدليل DOM ، وإلقاء نظرة على كيفية تمثيل DOM لمستند HTML في الذاكرة وكيفية استخدام واجهات برمجة التطبيقات لإنشاء محتوى الويب والتطبيقات.
ما هو استخدام DOM؟
يسمح للغة (JavaScript) بمعالجة وتنظيم وتصميم موقع الويب الخاص بك.
أهم أحداث DOM
- أحداث الماوس (MouseEvent
mousedown , mouseup , click, dblclick
- أحداث اللمس (TouchEvent)
touchstart ، touchmove ، touchend ، touchcancel.
- أحداث لوحة المفاتيح (KeyboardEvent)
keydown , keypress, keyup
- شكل الأحداث
focus ، blur ، change
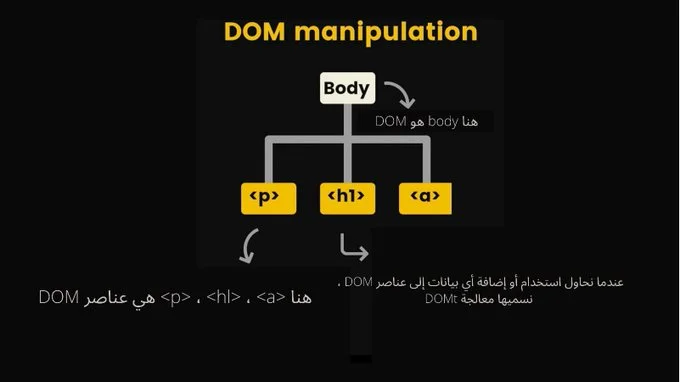
معالجة DOM
تحدد البنية المنطقية للمستندات وطريقة الوصول إلى المستند والتعامل معه تم تصميم DOM ليتم استخدامه مع أي لغة برمجة
مثال
لا يعد DOM جزءًا من لغة JavaScript ، ولكنه بدلاً من ذلك واجهة برمجة تطبيقات الويب المستخدمة لإنشاء مواقع الويب. يمكن أيضًا استخدام JavaScript في سياقات أخرى.
على سبيل المثال ، يقوم Node.js بتشغيل برامج JavaScript على جهاز كمبيوتر ، ولكنه يوفر مجموعة مختلفة من واجهات برمجة التطبيقات ، ولا تعد واجهة برمجة تطبيقات DOM جزءًا أساسيًا من وقت تشغيل Node.js
تم تصميم DOM ليكون مستقلاً عن أي لغة برمجة معينة ، مما يجعل التمثيل الهيكلي للمستند متاحًا من واجهة برمجة تطبيقات واحدة متسقة.
حتى إذا كان معظم مطوري الويب يستخدمون DOM فقط من خلال JavaScript ، فيمكن إنشاء تطبيقات DOM لأي لغة
كتبه @Alansaricodez