بسم الله ابدأ طيب بعد تتعلم برمجة المواقع والواجهات حتلاحظ انك يوم تخش موقع حتبدأ تحلله اول بي اول هذا div هذا ul Border radius..... الخ وعملية ممتعه جدا لكن مفيده جدا يوم تبدا تشتغل ويتم اعطائك تصميم فأيش هي انسب طريقة لتحليل التصاميم وتحويلها الى كود تابع معاية عشان تعرف.
طيب الان انت في شركه كمبرمج فرونت اند او كمستقل وجاك تصميم على شكل مرئي فقط مو كود انت مهمتك تحول هذا التصميم الى كود منظم فأيش تحتاج؟ تحتاج تبدأ تحلل نفس التحليل اللي تسويه للمواقع لكن هذي المرة يحتاج يكون دقيق عشان تطلع الموقع بأفضل صورة ومثل التصميم المطلوب تماما..
وباسرع وقت ما تبغا تحوس وكل شوية ترجع للتصميم وتحاول تعرف كيف صار هذا الشيء . فنبدا نرتب ونقول
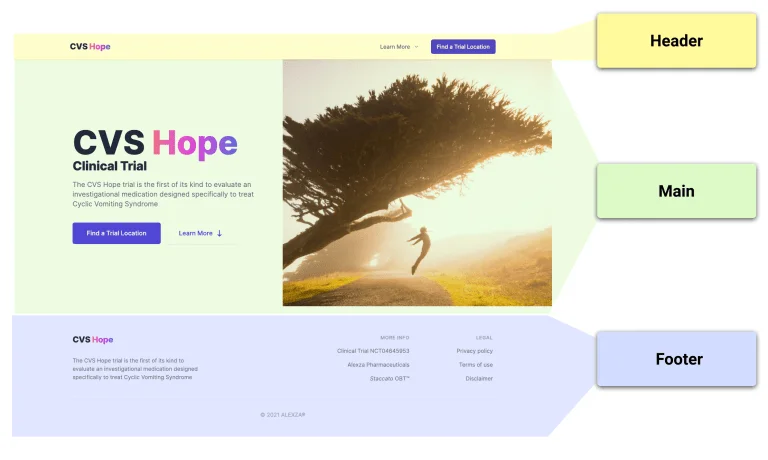
1-طريقة عرض الصفحه
لاحظ الصورة لو بدأنا نحللها حنلقى انه تصميم لصفحه بسيطة فيها هيدر يحتوي على nav تبدأ شوية شوية تحلل الnav لعناصر أصغر لعناصر أصغر حتى توصل لابسط tag في القسم
ثم نأتي القسم الرئيسي الmain أيضا يتفرع فيه حسب الصورة راح نلقى انه في قسم كتابة وقسم فيه صورة عرض ونفصلها لي ابسط tag ثم القسم الاخير اللي هو الفوتر وايضا نبدأ نقسمه لاصغر تاق كذا صار عندي 3 اقسام كل قسم بداخله عناصر حددت ايش هي العناصر اللي احتاجها والترتيب الخاص فيها
كل اللي عليا اسويه الان انه اكتبها بشكل كامل بعدها انتقل لعملية التنسيق باستخدام الcss وبكذا ما ححتاج ارجع للتصميم كل كم دقيقة اتاكد من التقسيم خلاص كله تم تحديده قبل عملية البدأ بكتابة الكود وهذا راح يوفر عليك وقت مرة كبير لانك ركزت على مهمة واحده فقط.
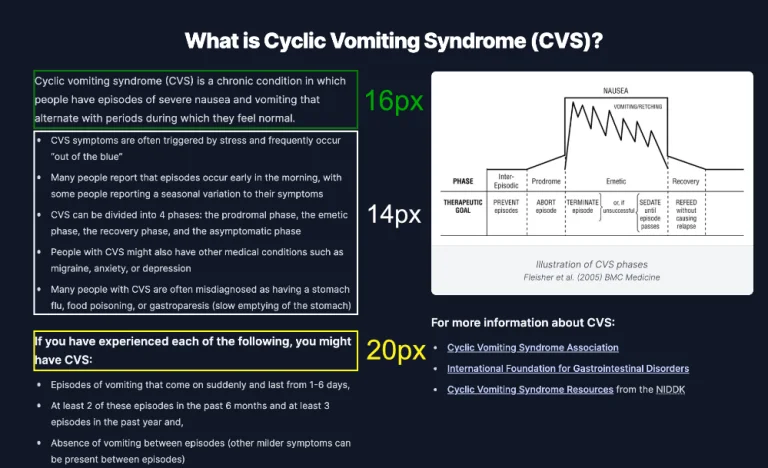
2-مستوى العناصر في الصفحه
هذي الخطوة التحليل يصبح ادق شوية فيها راح نحاول نركز على الخطوط حجم الخط التباعد بين العناصر في الصورة طبعا يستعمل px انا انصح انك تستعمل rem لأنها مفيده جدا في الريسبونسف ديزاين. التباعد المناسب اللي هو المارجين والبادينق . وبكذا تقدر ترتب
اولوياتك في الcss وتعرف حجم التباعد عشان توصل لدقة عالية لنفس التصميم وممكن وقتها تسأل المبرمج عن هذي المقاسات يصير تكون جاهزة ومحدده عندك وتقدر تسويلها utilities يصير بس تكتب اسم كلاس ويتسهل عليك الكود مرة
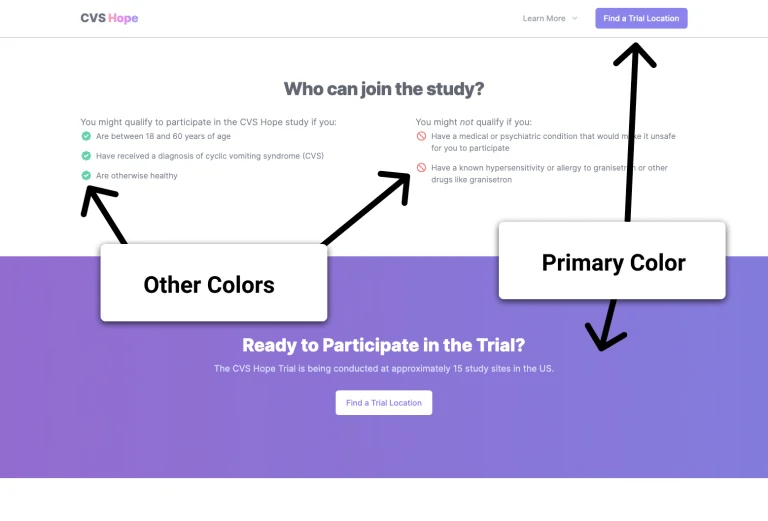
3-الألوان المستخدمه
هذي تحديدها راح يسهل عليك الكثير دائما في اي تصميم احترافي يكون في الون اساسية هي المستعمله فكونك حددت اللون الأساسي والألوان الفرعية تقدر تسويلها متغير ويصير اذا صار في اي تعديل في التصميم تقدر تغير اللون بتعديل واحد بدل ما تعدله في كل سكشن لحاله
فهذي الخطوات تساعدك جدا وتوفر عليك الكثير من الوقت في تحويل التصميم الى كود وراح يكون عملك منظم ماراح تحتاج ترجع للتصميم كل شوية الاسئلة اللي تحتاج تسألها المصمم راح تكون محددة ايضا وواضحه ما راح ترجعله ايضا الا في حالات معينه فراح يسرع عليك وقت انتظار الرد منه
كتبه @tarikarbab2