ما هي الدوال في JavaScript؟
الدوال في JavaScript هي مجموعة من التعليمات التي تقوم بتنفيذ مهمة محددة. يُمكنك التفكير في الدوال كوحدات تنفيذية تأخذ مدخلات (إذا كان ذلك ضروريًا) وتُنتج مخرجات. الدوال تستخدم لتنظيم وتنظيم الشفرة وتجزئتها إلى قطع صغيرة قابلة لإعادة الاستخدام.
إنشاء دالة في JavaScript
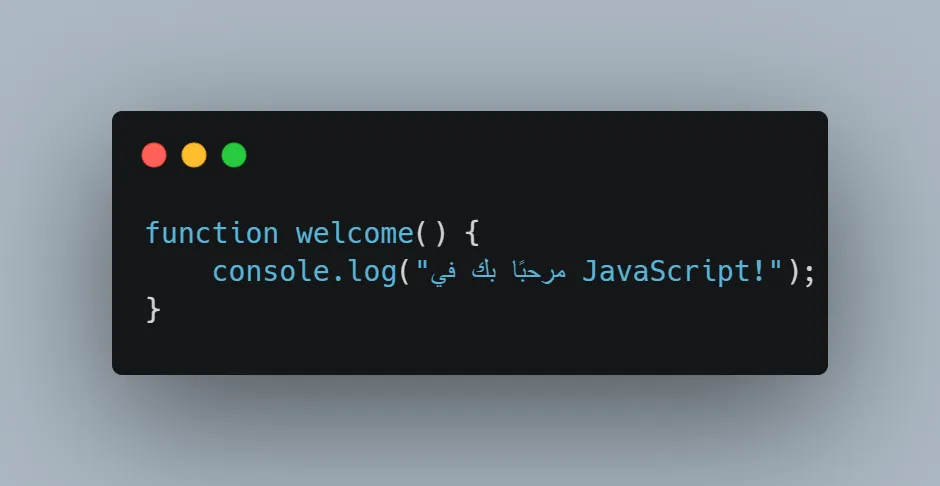
لإنشاء دالة في JavaScript، يتم استخدام الكلمة الرئيسية function مع تحديد اسم للدالة. هنا هو شكل بسيط لإنشاء دالة:
على سبيل المثال، إليك دالة بسيطة تقوم بطباعة رسالة على الشاشة:
استخدام الدوال
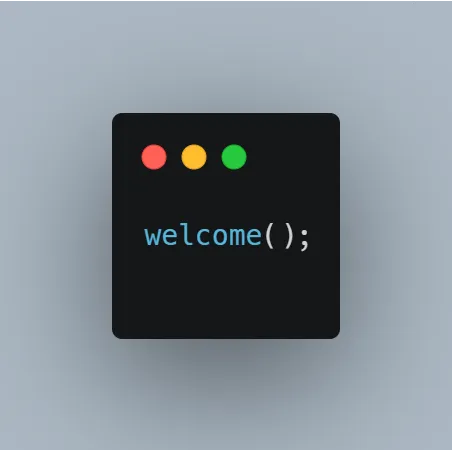
بمجرد إنشاء دالة، يمكنك استدعائها لتنفيذ الشفرة التنفيذية داخلها. لاستدعاء الدالة، يمكنك استخدام اسم الدالة مع إضافة () بعده. على سبيل المثال:
الدوال مع المعاملات
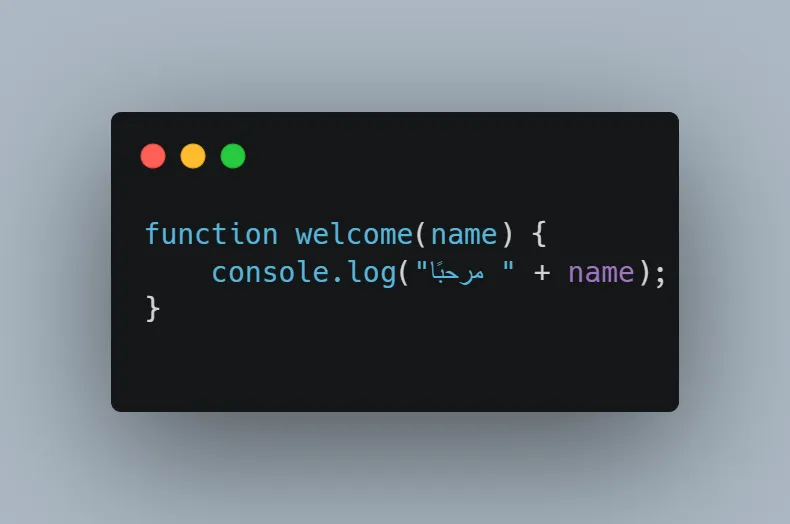
الدوال في JavaScript يمكن أن تستخدم لأخذ معاملات (arguments) كمدخلات. لتعريف دالة تأخذ معاملات، يمكنك تحديدها داخل الأقواس () عند تعريف الدالة. على سبيل المثال:
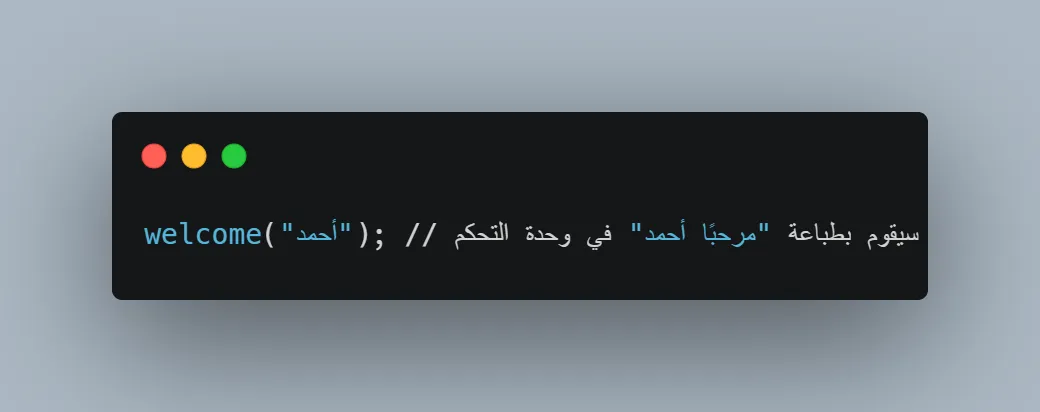
ثم يمكنك استدعاء هذه الدالة مع تمرير اسم كمعامل:
قيمة العودة (Return Value)
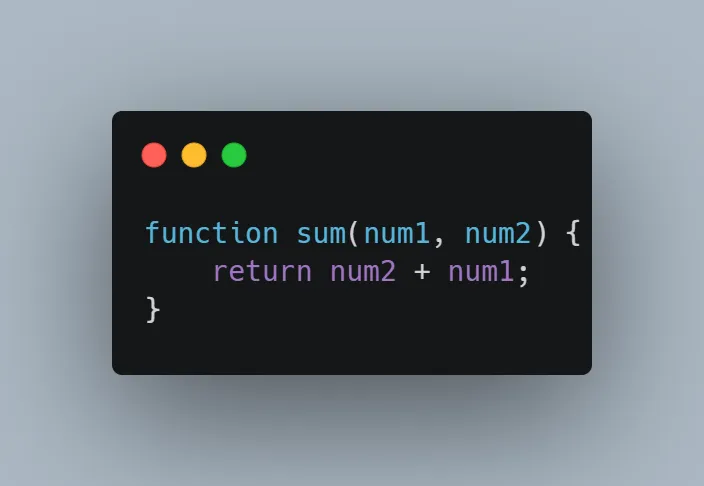
العديد من الدوال في JavaScript تقوم بإرجاع قيمة. يتم ذلك باستخدام كلمة الفائدة return. على سبيل المثال، هذه الدالة تأخذ اثنين من الأرقام وترجع مجموعهما:
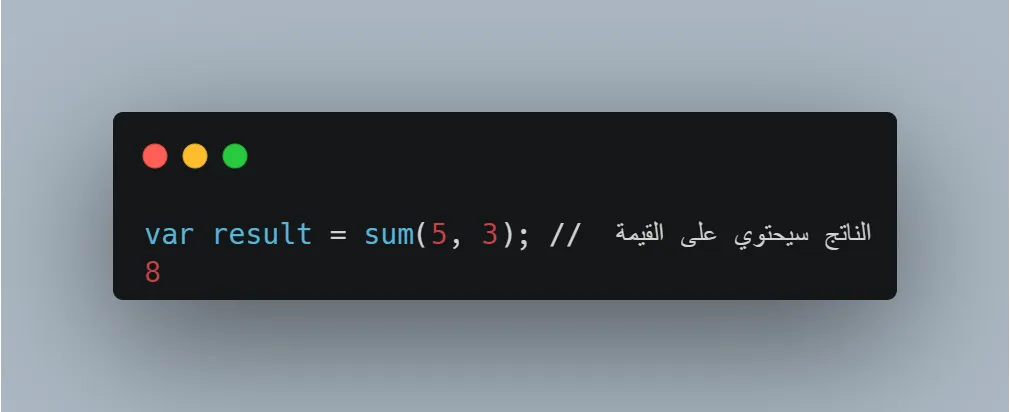
يمكن استخدام الدالة للحصول على قيمة مجموع الأرقام:
الاستنتاج
الدوال هي عنصر أساسي في JavaScript وتُستخدم لتنظيم الشفرة وإعادة استخدام الأكواد. يمكنك إنشاء دوال بسيطة أو معقدة واستخدامها لأغراض مختلفة في تطوير تطبيقات الويب. تعلم كيفية إنشاء واستخدام الدوال سيساعدك في تطوير تطبيقات JavaScript أكثر فعالية وسهولة صيانة.
هذا مقدمة قصيرة لموضوع الدوال في JavaScript. هناك العديد من المفاهيم والأمور المتقدمة التي يمكن استكشافها، مثل الدوال النقالة (المعروفة أيضًا بالدوال اللامعرفة) وتعامل الدوال مع المصفوفات والعديد من المواضيع الأخرى المتقدمة. إذا كنت ترغب في العمق، يمكنك مواصلة تعلم JavaScript لاستكشاف هذه المفاهيم بشكل أعمق.